
Here’s a list of 20 useful FireFox extensions that all web designers should know about.
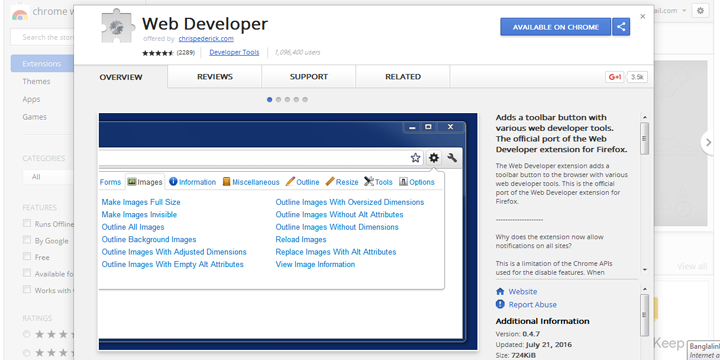
Web Developer Toolbar
Brings most FireFox options to your tool bar. It allows for a quick disable of cookies, cache, JavaScript, and a ton of other things. This is very useful when making a login script.
![]()
AspellFox
It gives a spell check option when you right click in forms. I use this for WordPress, since it has no spell checker without a plugin.
RankQuest SEO Toolbar
SEO tool. It gives information on search queries including page rank. Check how your site ranks on Google with this tool bar.
OperaView
Yup we’ve all heard about IEView, so why not Opera view. This extension gives an Opera tab in your FireFox browser. Different browsers render things differently, so make sure you check in all browsers.

IEView
Yup had to include it. Same thing as OperaView except you can open a new tab with IE rendering.

Total Validator
Validate your code for XHTML compliancy, check for spelling errors, broken links, and even take a screen shot of your site with this extension.
SEO for FireFox
This extension directly adds more info into Google and Yahoo search results. Some things it adds are page rank, alexa rating, how many people link to you on Technorati, del.icio.us book marks, and much more.
HttpLiveHeaders
Directly edit your headers with this extension. You can capture, and POST back the headers you’ve sent and received. This is a great script to find out why your forms aren’t working.
View Cookies
View the current cookies for the site you’re browsing. Good plugin to check if the script you’re making is setting the proper cookie, for the correct time.
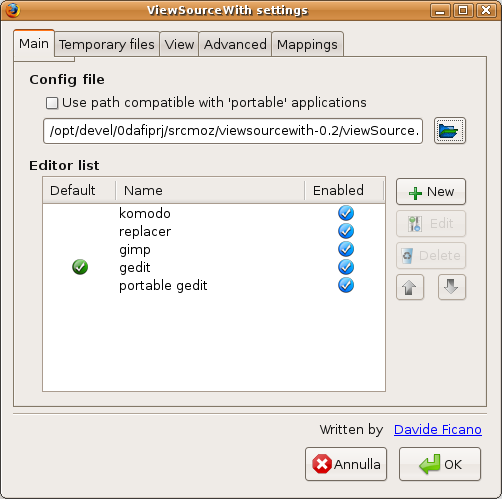
ViewSourceWith
Open images, js files, CSS, and HTML source files of a website in your favorite editor.

Performancing
Performancing for FireFox is a full featured blog editor that sits right in your FireFox browser and lets you post to your blog easily. You can drag and drop formatted text from the page you happen to be browsing, and take notes as well as post to your blog.
No-Referrer
If you’re trying to write a script that deals with referring information, this might be useful. It allows you to click a link without the browser having any referral information.
Load Time Analyzer
Load time analyzer gives detailed statistics on how your page loaded, and how long it took. After it’s done analyzing it produces a sleek graph of the results.
User Agent Switcher
Are you making a script that needs to know what kind of browser the person is using? Test if it’s working by changing your user agent.
EditCSS
EditCSS puts a side panel with your style sheet in it to allow for easy editing. It’s simple, but a very useful extension.

FireBug
Debug your code, including JavaScript and CSS.

MeasureIt
It renders a ruler across the page so you can measure the length of the object in pixels.
FireFTP
Turn your browser into an FTP client. Easily upload your new code, without a bulky FTP client.
ColorZilla
This extension is awesome. It gives you an eye dropper, so you can get the exact hex code of a certain color on a website. I’ve forgotten the hex color of banners on my site many times. This will come in handy sooner or later.

Copy as HTML Link
Copy as HTML instead of a normal hyper link. Makes posting links in your blog slightly easier. Not the best extension, but it should be mentioned on the list.
